1.Download a template file (Zip / Rar) and unzip. (Screenshot 1)

2. Log in to Blogger.
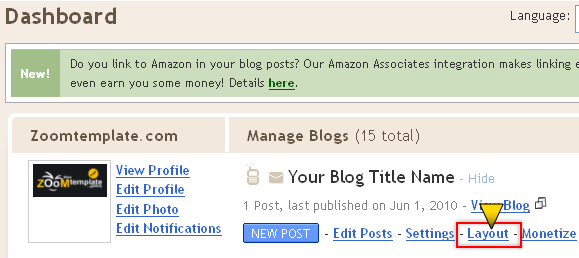
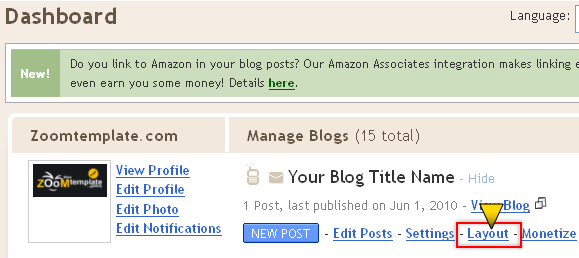
3. Go to "Layout" under "Dashboard". (Screenshot 2)

4. Click "Edit HTML" under "Layout". (Screenshot 3)

5. Don't forget for backup your old template. (Screenshot 4)

6. Find and Upload the new Blogger template. (Screenshot 5)

6. If a warning: Your new template does not include the following widgets, click "KEEP WIDGETS". (Screenshot 6)

5. Finish, Enjoy your new blog design.
↑ Back to TOP
How to Show or Hide "Navbar Blogger"
Before erasing navbar blogger (Navigation Bar), it’s better if I inform that this method is one of the Blogger TOS violation. If you still want to erase it, you can use the script below:

Hide Navbar:
#navbar-iframe { display:none}
Show Navbar:
#navbar-iframe { display:block }
Auto Hide:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
How to do:
In the Edit HTML page, put the code above under the code <b:skin><
↑ Back to TOP
How to display the last Posts or Comments on the sidebar?
1. Enter the administrator page elements (Dashboard → Layout).
2. Add a new feed widget, with the following URL’s:

To show the recent posts:
http://BlogName.blogspot.com/feeds/posts/default
To display the latest comments:
http://BlogName.blogspot.com/feeds/comments/default

2. Log in to Blogger.
3. Go to "Layout" under "Dashboard". (Screenshot 2)

4. Click "Edit HTML" under "Layout". (Screenshot 3)

5. Don't forget for backup your old template. (Screenshot 4)

6. Find and Upload the new Blogger template. (Screenshot 5)

6. If a warning: Your new template does not include the following widgets, click "KEEP WIDGETS". (Screenshot 6)

5. Finish, Enjoy your new blog design.
↑ Back to TOP
How to Show or Hide "Navbar Blogger"
Before erasing navbar blogger (Navigation Bar), it’s better if I inform that this method is one of the Blogger TOS violation. If you still want to erase it, you can use the script below:
Hide Navbar:
#navbar-iframe { display:none}
Show Navbar:
#navbar-iframe { display:block }
Auto Hide:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
How to do:
In the Edit HTML page, put the code above under the code <b:skin><
↑ Back to TOP
How to display the last Posts or Comments on the sidebar?
1. Enter the administrator page elements (Dashboard → Layout).
2. Add a new feed widget, with the following URL’s:

To show the recent posts:
http://BlogName.blogspot.com/feeds/posts/default
To display the latest comments:
http://BlogName.blogspot.com/feeds/comments/default













0 komentar:
Posting Komentar